Transition — эффект плавного анимированного перехода от одного состояния к другому; создает ощущение отзывчивости интерфейса (пример — сдвигающееся меню, переворачивающиеся страницы на сайте).
Большинство браузеров на данный момент поддерживают свойство CSS3 transition. Исключение составляют Internet Explorer 6-9 и все версии Opera Mini. Пользователи этих браузеров, к сожалению, не увидят созданной с помощью этого свойства анимации.
Чаще всего свойство transition применяется для создания hover-эффектов, или эффектов при наведении курсора мыши. Его суть заключается в том, что оно просчитывает изменения между свойствами, заданными для обычного состояния элемента, и при наведении на него курсора, которое задается с помощью псевдокласса :hover. Это позволяет создавать различные эффекты от плавного изменения цвета текста и фона на кнопках-ссылках до наплывающих блоков и сменяющихся картинок. Очень интересные результаты можно получить, если использовать псевдоэлементы ::before и/или ::after.
Возможные значения:

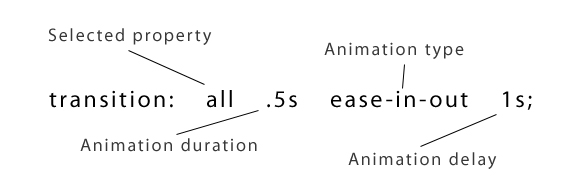
CSS-переходы позволяют решить, какие свойства нужно анимировать (перечислением их явно), когда анимация начнется (установкой задержки), как долго переход будет выполняться (установкой продолжительности), а также как она будет запущена (определением функции по времени — например, линейно или быстро в начале, медленно в конце).
CSS-переходы могут использоваться без префиксов, однако спецификация только недавно достигла стабильности, префиксы по-прежнему необходимы для браузеров на WebKit. Они также необходимы для поддержки старых версий браузеров (таких как: Firefox 15, Opera 12 и более ранних).
См. также
Framework
SVG (Scrable Vector Graphics)
Адаптивная верстка
Векторная графика
Песочница